А ваш сайт
доступен
с клавиатуры?
Глафира Жур,
Accessibility Lead в SpurIT

Глафира Жур
Twitter: @glafirazhur

Accessibility Lead в
#GDE for Web, #WTM
2
Кому нужна доступность с клавиатуры


- Незрячим пользователям
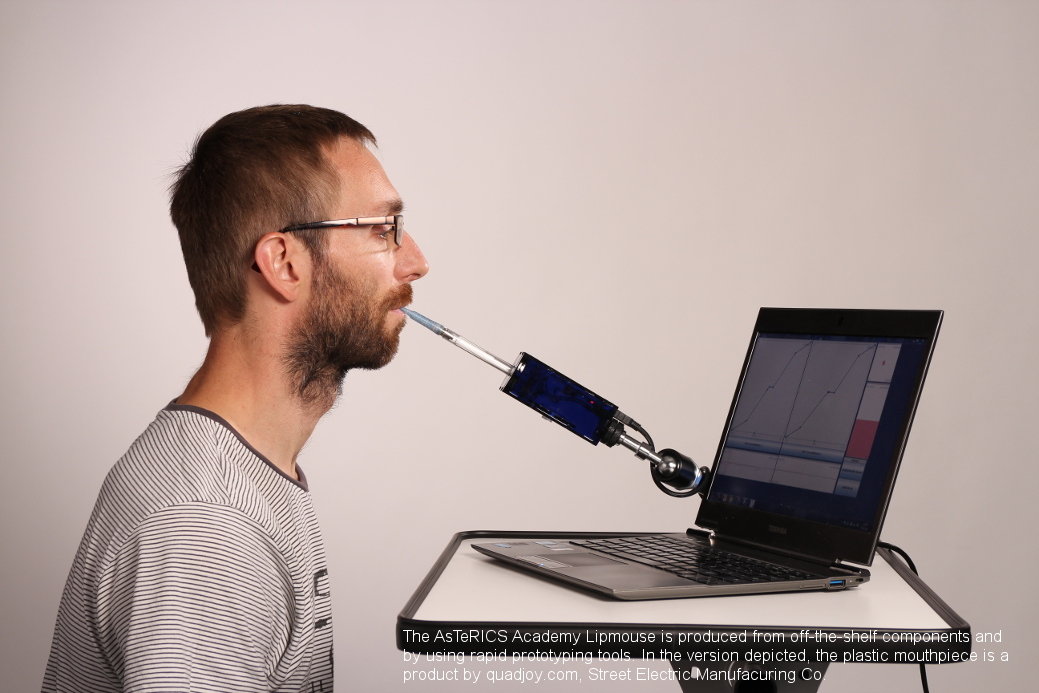
- Пользователям с ограничениями моторики и мобильности
- Слабовидящим пользователям
- Ситуативно (нет мыши)

3
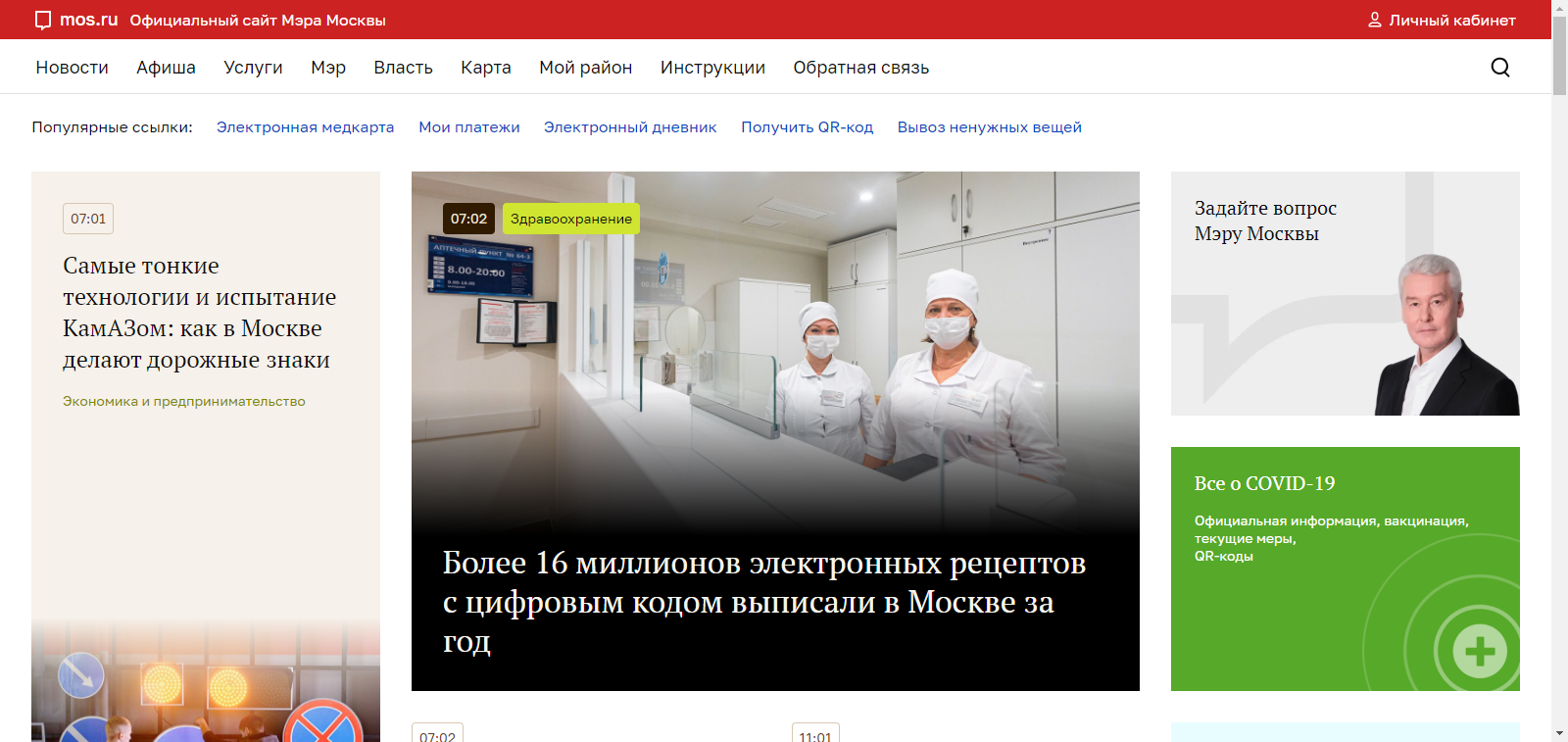
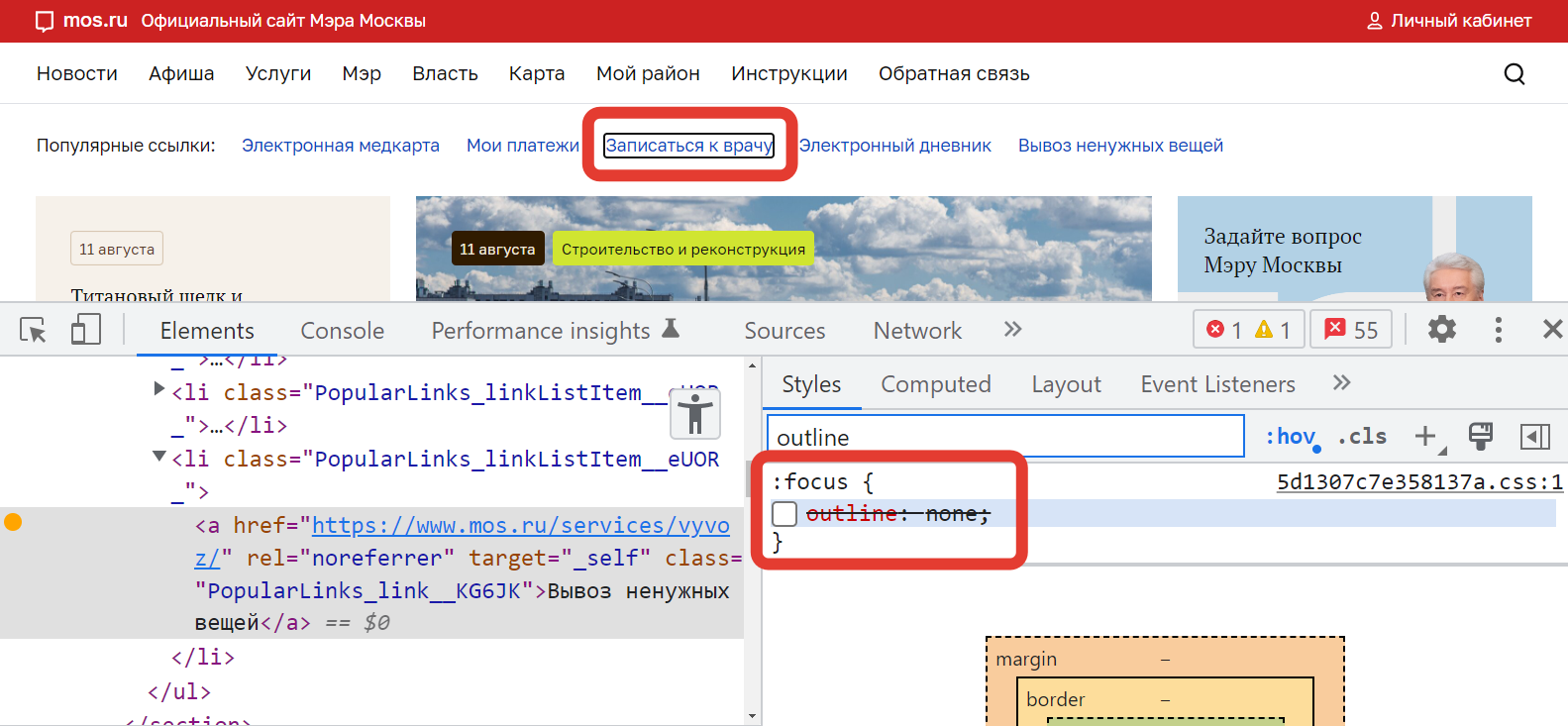
mos.ru
4
Убираем запрет отображения фокуса
5

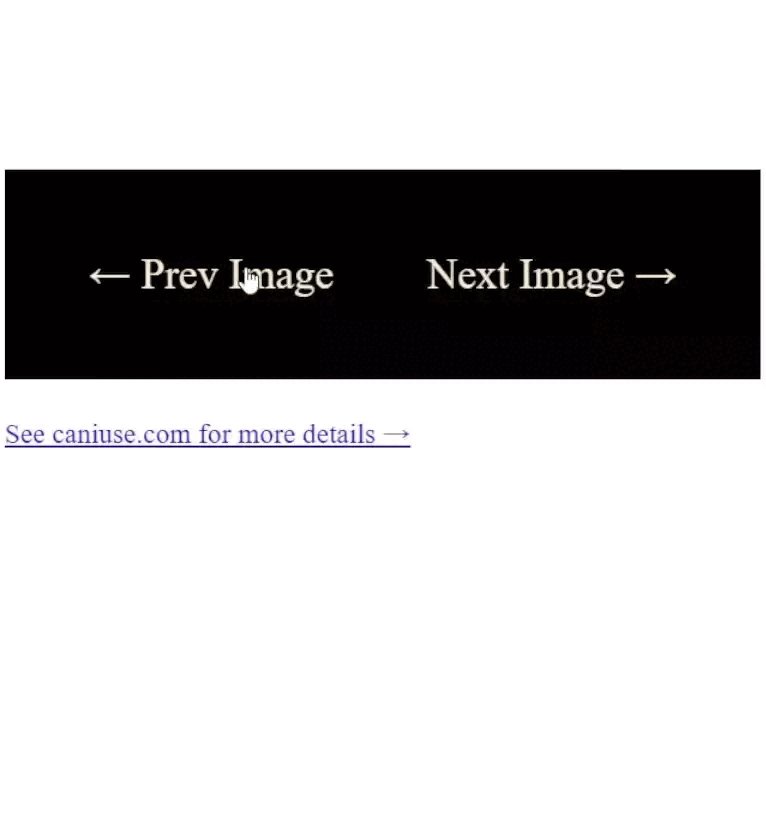
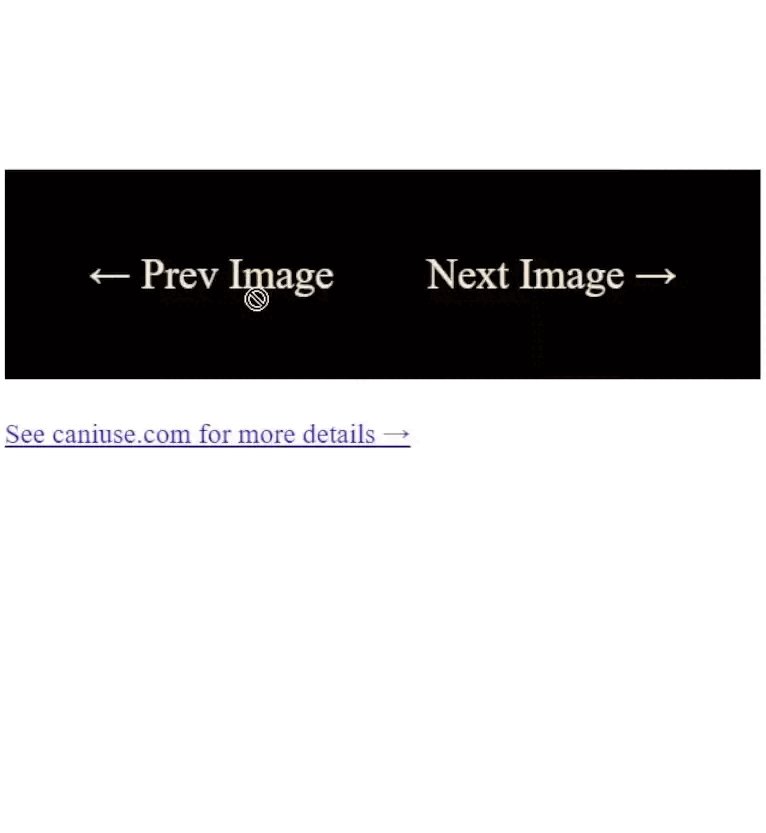
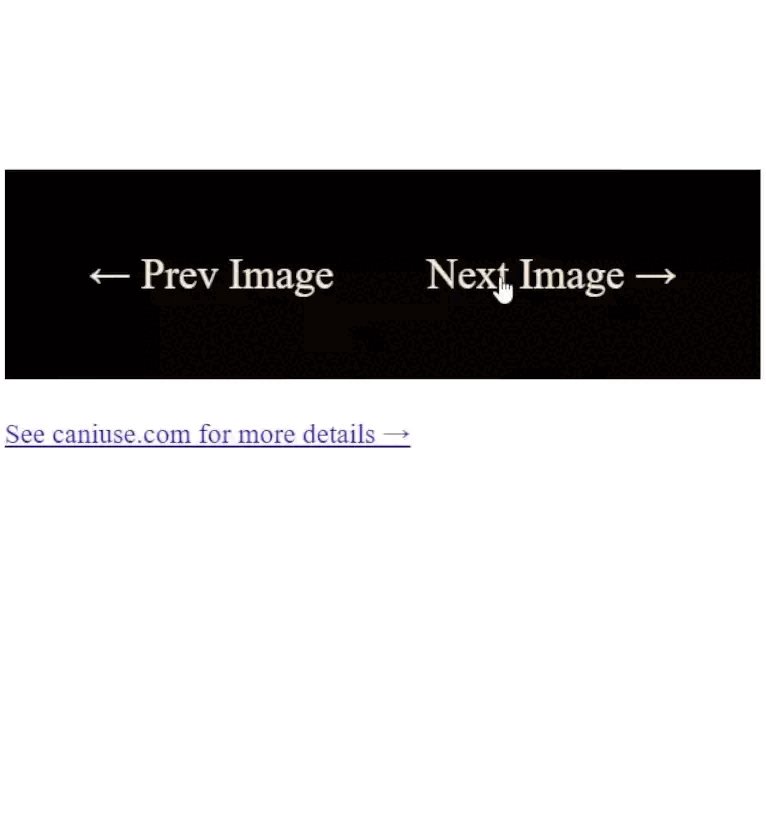
Отображаем фокус только с клавиатуры
/* дефолт */
a:focus {
outline: 2px solid black;
}
/* если с мыши */
a:focus:not(:focus-visible) {
outline: none;
}
/* если с клавиатуры */
a:focus-visible {
outline: 2px solid black;
}
6
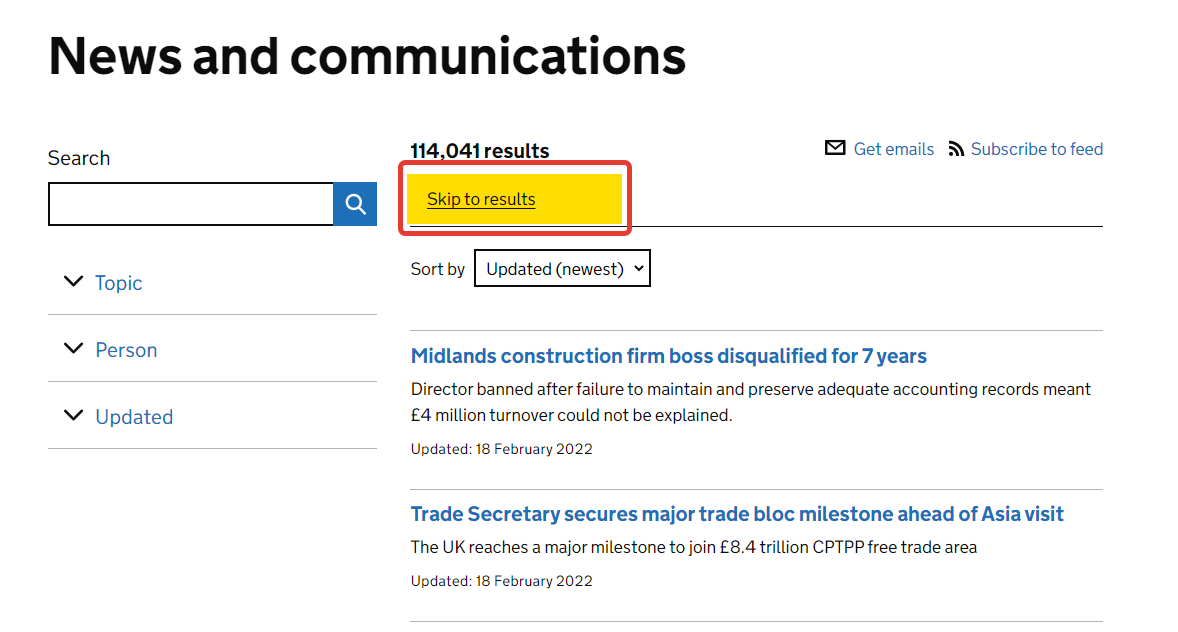
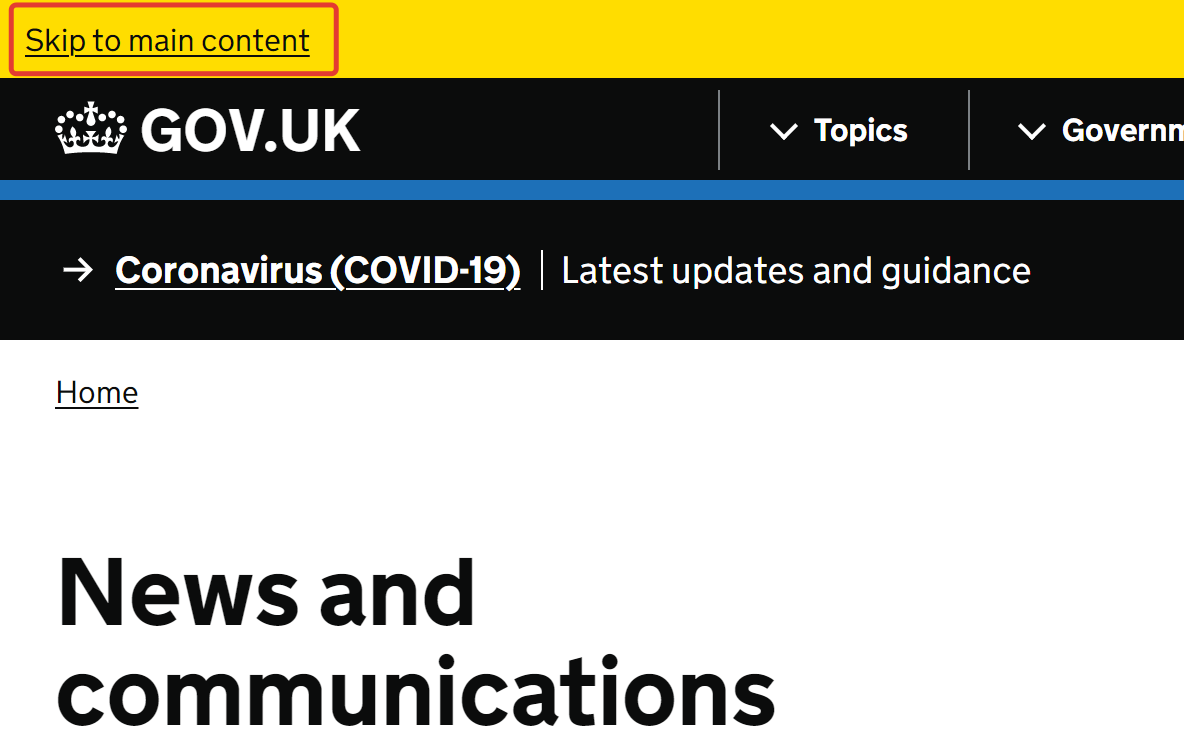
Добавляем Skip Link
<a class="skiplink" href="#main">
Перейти к основному контенту
</a>
<style>
.skiplink {
position: absolute;
top: -200px;
left: 2px;
transition: top 0.2s;
}
.skiplink:focus {
top: 20px;
}
</style>

7
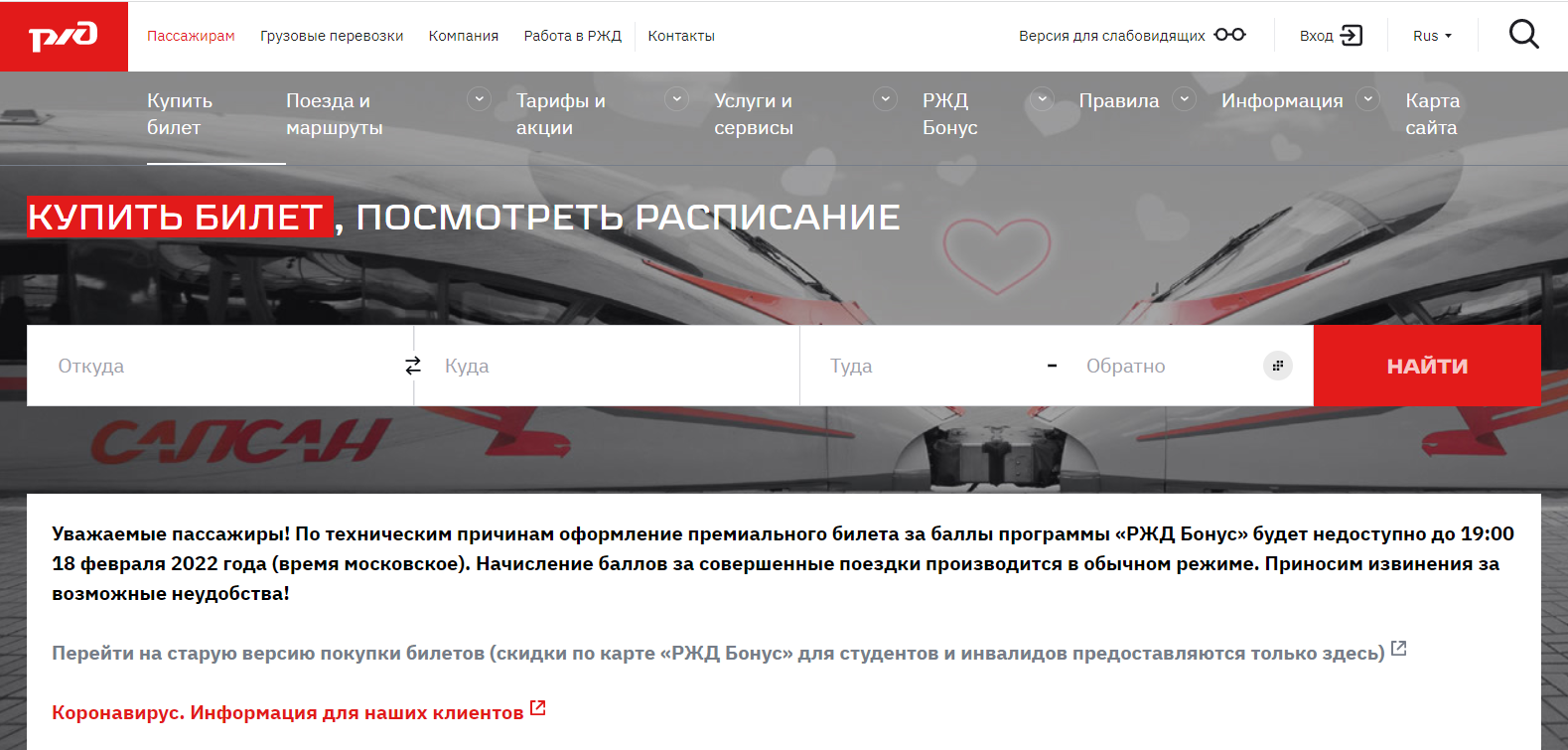
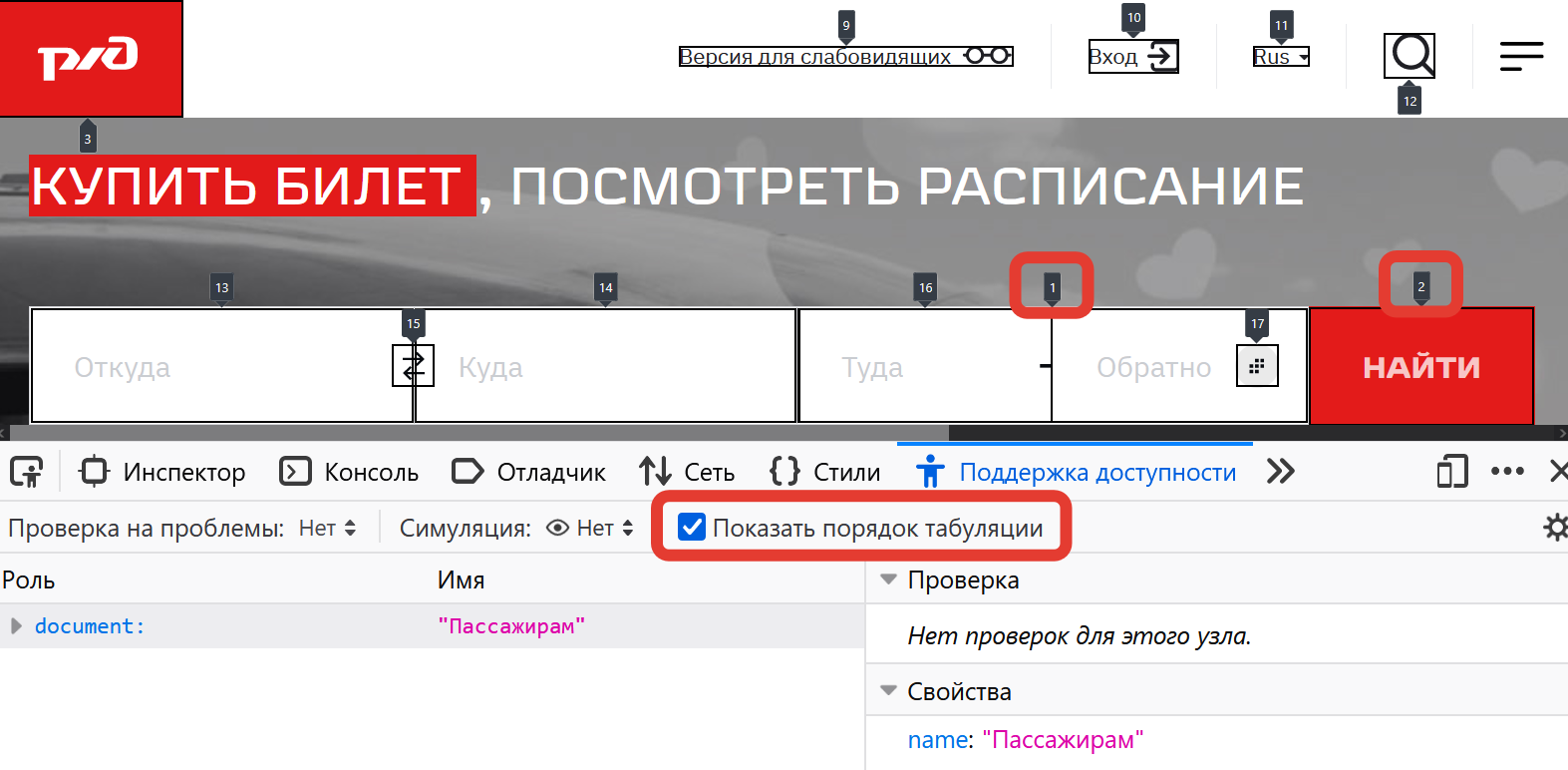
rzd.ru
8
Firefox: порядок табуляции

9
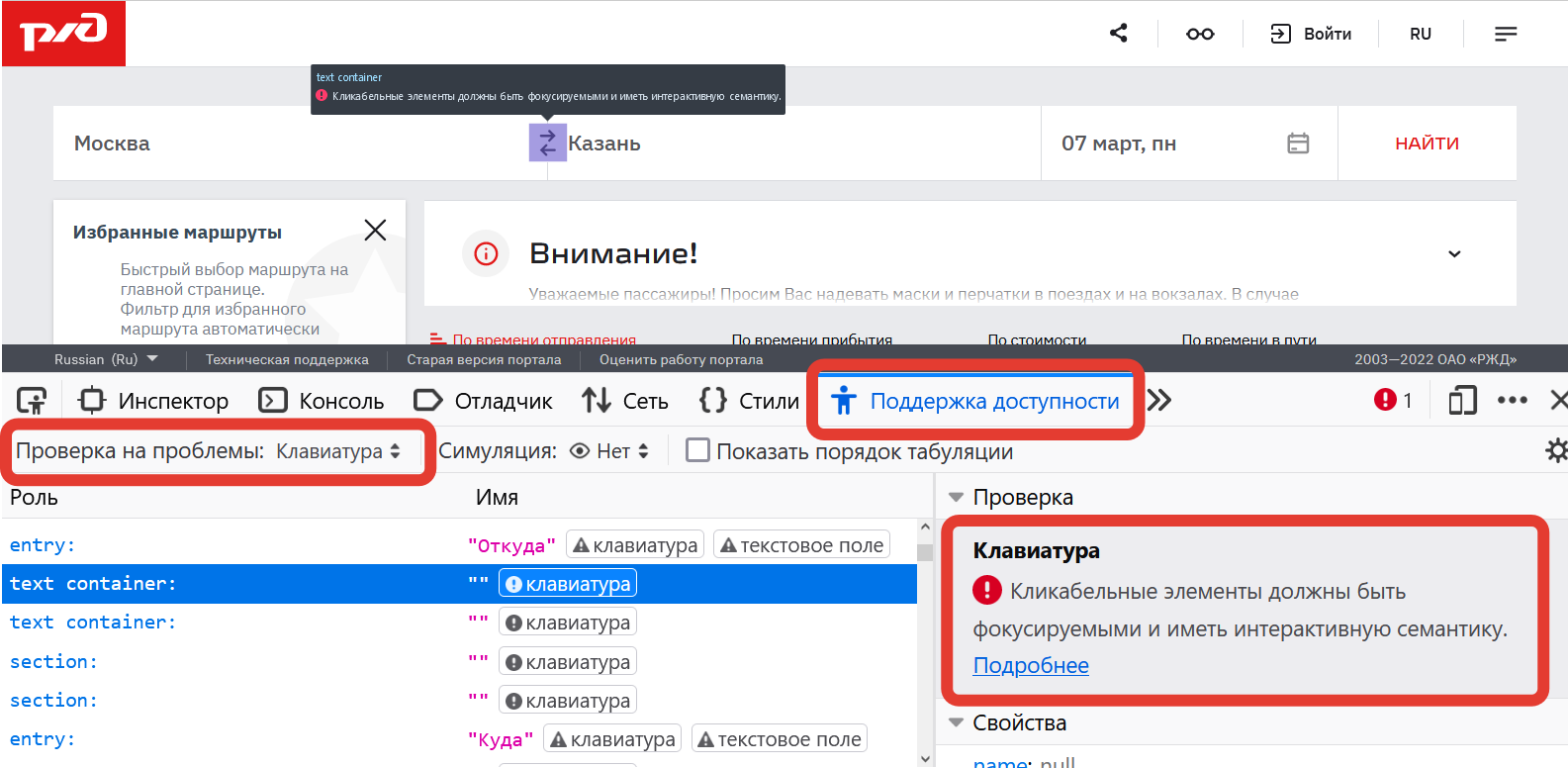
Firefox: проверка доступности с клавиатуры

10
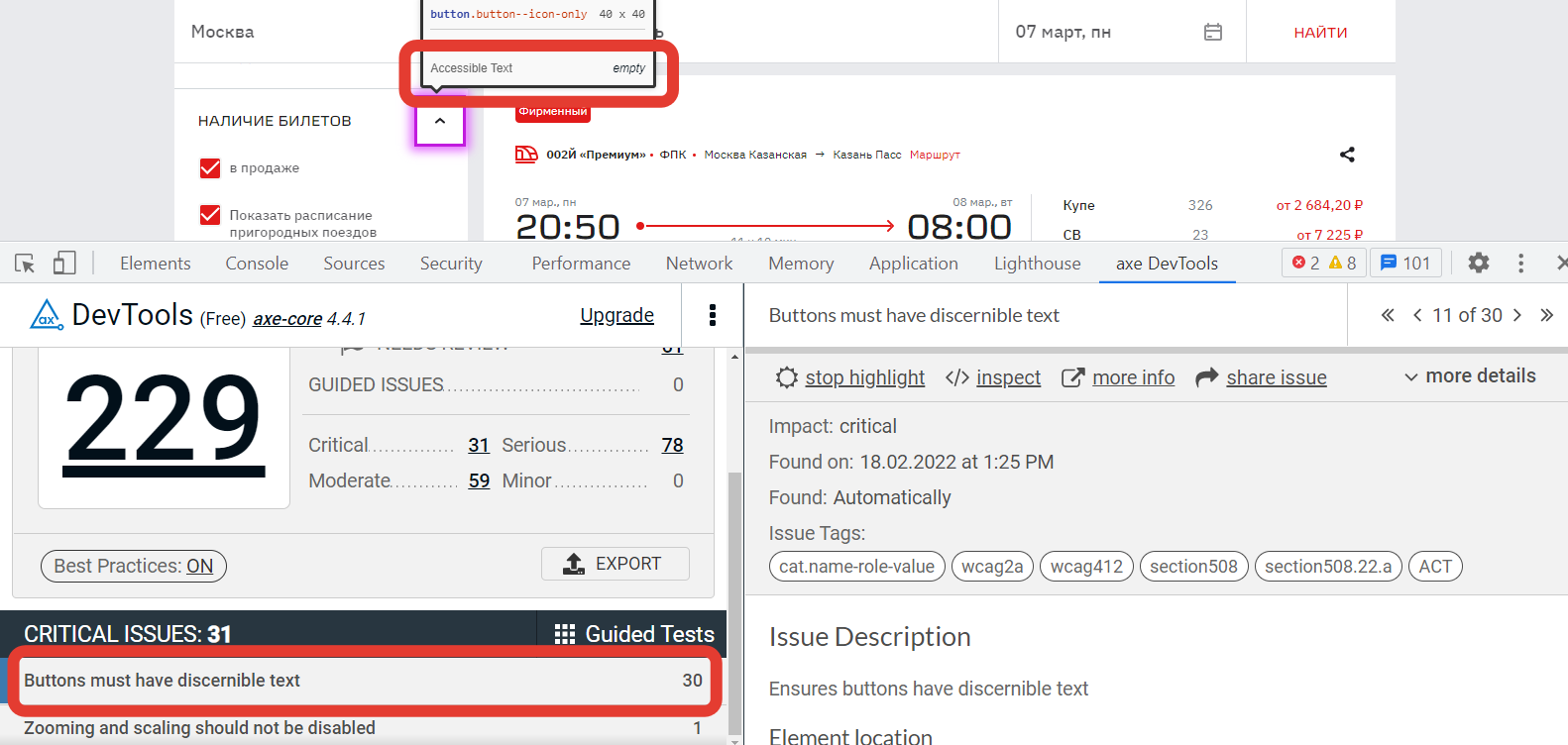
Axe DevTools: проверка подписей элементов

11
Ловушки для фокуса
12
Что сделать, чтобы стало доступно?
- Проверить, видно ли фокус
- Проверить порядок фокуса
- Проверить доступность интерактивных элементов
- Подписать все интерактивные элементы
- Сделать Skip Link
- Проверить, что клавиатура не блокируется
- Убедиться, что нет невидимых элементов, доступных с клавиатуры
13
Где найти рекомендации?
14
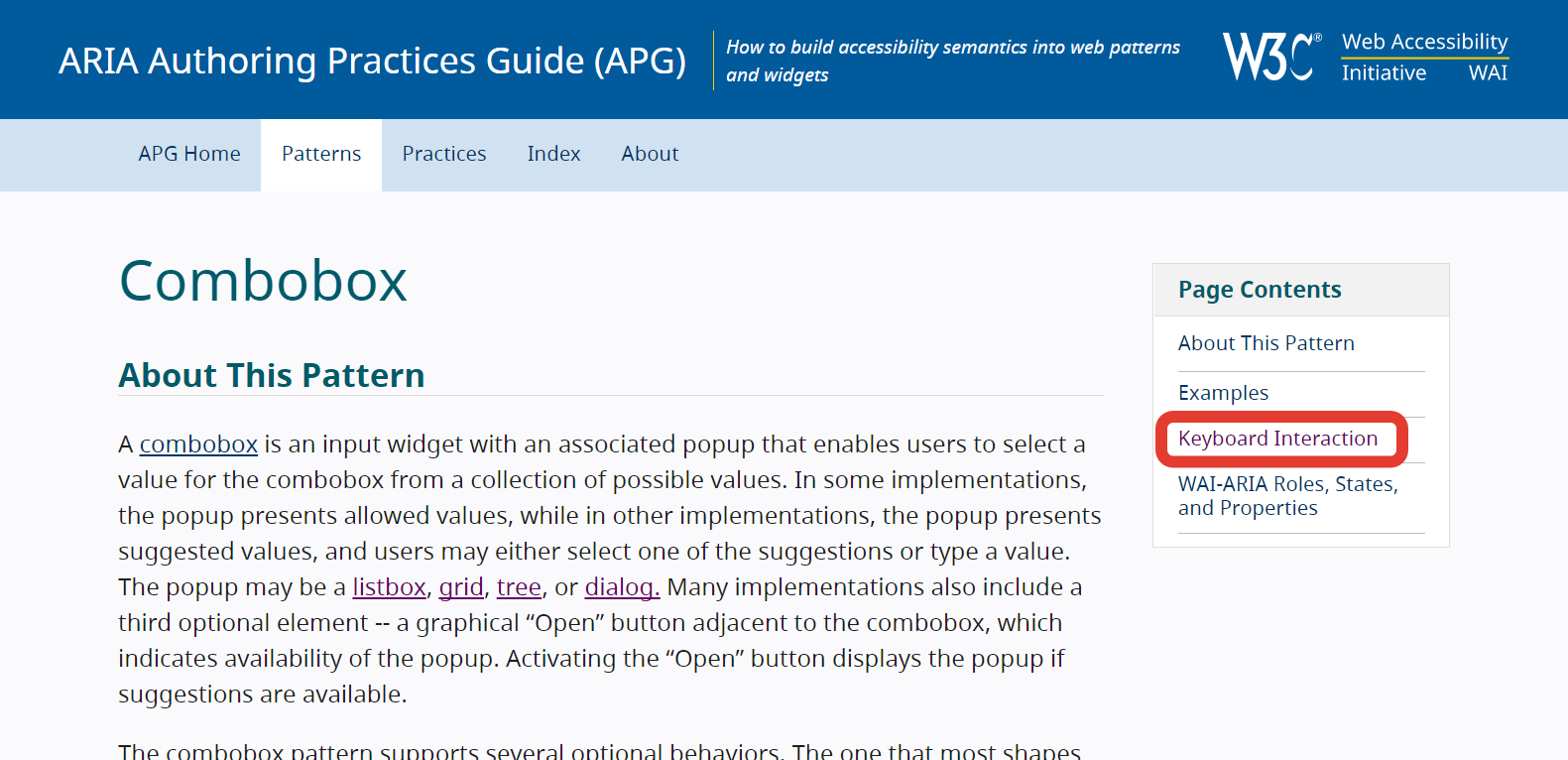
Доступные компоненты W3C
15

WebAIM: Keyboard Accessibility

16
Программы чтения с экрана

17
Чек-листы по доступности
18
Accessibility Club Minsk
Курсы Kurmak.Info
Accessibility Community на русском


19
Глафира Жур
Twitter: @glafirazhur
Спасибо за внимание!

Делай доступно!
Презентация: